
비주얼 스튜디오 코드(이하 VSCode)는 자바, 파이썬, PHP 등
다양한 프로그래밍 언어를 지원하는 만능 편집기입니다!
따라서 VSCode에서 타입 스크립트로 리액트 네이티브 프로젝트를 개발하려면
그에 맞는 환경설정과 사용법에 대한 이해가 필요합니다.
Windows와 Mac 설정 동일합니다!
한국어 언어 팩 설치
Scoop으로 설치한 VSCode는 기본으로 영문 버전인데, 이를 한국어로 바꾸려면 언어 팩을 설치해야 합니다.

VSCode 왼쪽 아이콘 바에서 [Extension]을 누르거나 [View ->Extension] 메뉴를 실행시킵니다.
그런 다음 'Korean'을 검색해 다운로드하여 주시면 됩니다!
타입 스크립트 설치
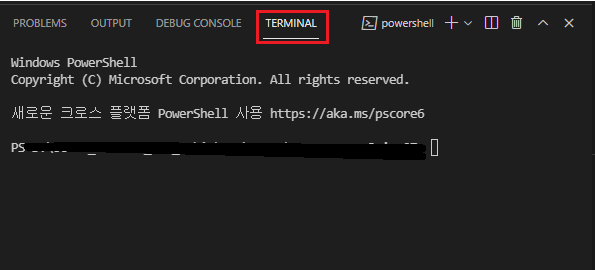
VSCode는 Windows PowerShell(윈도우 파워 셸) 같은 터미널 기능도 지원합니다.

[Terminal-> New Terminal] 메뉴나 단축키[Ctrl+Shift+`(역 따옴표)]를 누르면 아래와 같이 터미널 창이 나타납니다.

이제 열린 VSCode 터미널에 다음 명령으로 타입 스크립트 컴파일러를 설치합니다.
>>> npm i -g typescript ts-node리액트 네이티브 개발 또한 이런 방식으로 필요한 프로그램이나 패키지를 설치하면서 진행하면 됩니다!
여러 개의 터미널 열기
리액트 네이티브를 개발할 때는 여러 개의 터미널을 열고 작업해야 합니다.

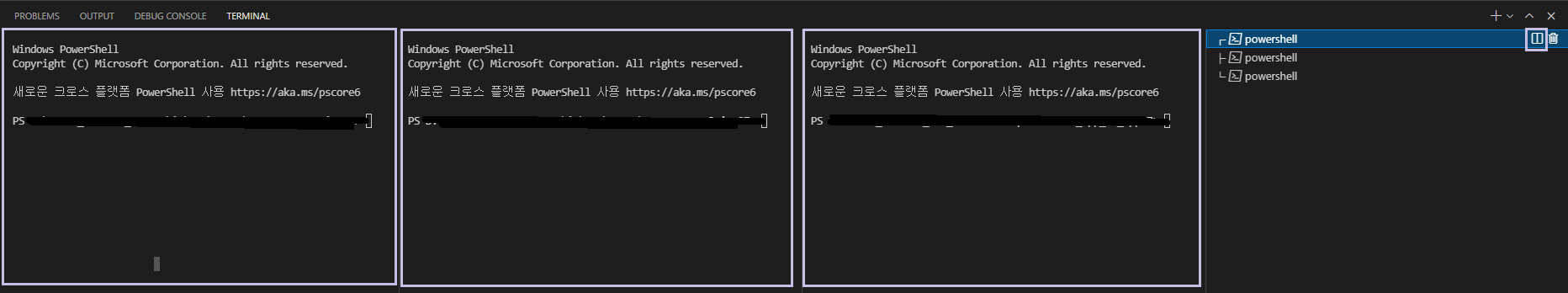
터미널 우측 상단에 + 아이콘을 클릭 해 터미널을 더 열 수 있고,
필요 없는 터미널은 휴지통 아이콘을 통해 없앨 수 있습니다.

또한 책갈피 버튼을 누르면 터미널을 분할하는 기능도 제공합니다.
이 기능은 여러 명령을 차례로 실행해야 할 때 유용합니다!
touch 프로그램 사용하기
touch는 맥이나 리눅스의 기본 명령 프로그램 중 하나로, 파일을 생성하는 유틸리티입니다.
윈도우는 touch가 기본 탑재되어 있지 않으므로 다음 명령으로 설치해 줍니다.
>>> scoop install touch이제 VSCode 터미널에서 src라는 디렉터리를 만들고,
touch 명령을 사용하여 index.ts 파일을 생성하겠습니다.
그리고 VSCode의 터미널 실행 명령인 code로 src/index.ts 파일을 편집기로 열겠습니다.
이때 code src/index.ts를 일일이 입력하지 않아도 [Tab]을 누르면 파일 경로가 나타나고,
여러 개라면 디렉터리나 파일을 구분할 수 있을 경로만 입력하고
다시 [Tab]을 누르면 쉽게 전체 경로를 입력할 수 있습니다.
mkdir src
touch src/index.ts
code src/index.ts그리고 다음 내용을 입력하고 저장[Ctrl+s](맥은 command+s) 해 줍니다.
console.log("Hello, world");다음 명령으로 src/index.ts 파일을 실행해보면 실행 결과를 터미널에서 볼 수 있습니다.
ts-node src/index.ts
prettier 확장 기능 설치와 동작 환경 설정

prettier는 널리 사용하는 린트(lint) 프로그램으로, VSCode의 확장 메뉴에서 내려받아 설치할 수 있습니다.
앞서 한국어 언어팩 설치와 마찬가지로 VSCode 왼쪽 아이콘 바에서
[Extension]을 누르거나 [View ->Extension] 메뉴를 실행시킵니다.
그런 다음 'prettier'를 검색해 'Prettier - Code formatter'를 선택해 다운로드하여 주시면 됩니다!

prettier를 사용하려면 설치뿐 아니라 VSCode의 settings.json에도 설정이 필요합니다.
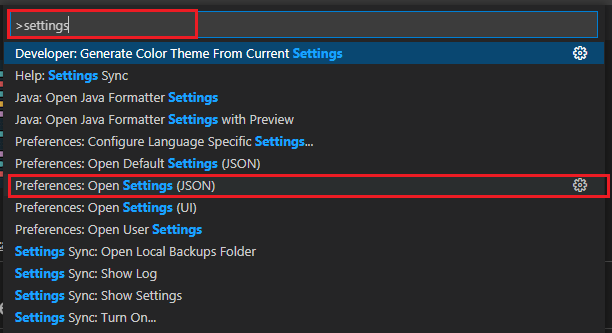
모든 명령을 표시하는 단축키 [ctrl+shift+p](맥은 command+shift+p)를 누르고
'settings'로 검색한 명령 중[기본 설정:설정 열기(JSON)]를 선택해 settings.json 파일을 열어줍니다.

settings.json 파일이 열리면 다음과 같은 코드를 추가합니다.
그러면 파일을 저장할 때 항상 포맷(즉, 린트) 기능을 수행합니다.
그리고 타입 스크립트 파일(확장자 .ts와 .tsx)일 때는 포맷프로그램으로 앞서 설치한 prettier를 실행합니다.
"editor.formatOnSave" : true,
"[typescript]": {
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.defaultFormatter" : "esbenp.prettier-vscode"
}이제 VSCode에서 타입스크립트 파일을 만들어 실제로 prettier가 동작하는지 확인해 보겠습니다!
prettier를 사용하려면 먼저 디렉터리에 .prettierrc.js 파일을 만들어야 합니다.
이 파일은 prettier가 소스 코드를 포맷할 때 참조하는 파일이므로타입 스크립트가 아닌 자바스크립트로 구현합니다.
터미널에 touch 명령으로 다음처럼 .prettierrc.js 파일을 생성합니다.
.prettierrc.js는 prettierrc 지원 파일(resource file)의 약자입니다.
touch .prettierrc.js
그리고 VSCode의 탐색기[ctrl+shift+e]에서 방금 생성한 .prettierrc.js 파일을 열어 아래 내용을 입력하고 저장합니다.
module.exports = {
singleQuote: true, // 큰따옴표를 감싼 모든 문자열을 작은 따옴표로 바꾸라는 설정
semi: false // 세미콜론을 모두 제거하라는 설정
}
그리고 앞에서 작성한 index.ts 파일을 열고 첫 줄 마지막에서 [Enter]를 눌러 내용이 달라지도록 하고
저장[Ctrl+s](맥은 command+s)하면 .prettierrc.js 파일 설정대로 큰따옴표가 작은따옴표로 바뀌고,
세미콜론을 없앤 index.ts파일을 볼 수 있습니다.

prettier가 동작하지 않을 때
.prettierrc.js 파일을 잘못 작성하면 prettierrc가 동작하지 않습니다.
VSCode 편집기에서 소스 파일을 저장할 때 포맷이 적용되지 않으면
터미널에서 prettier -c . 명령으로 그 원인을 찾을 수 있습니다.
그리고 VSCode는 여러 개의 포매터(린터)를 기본으로 탑재하므로 충돌로 prettier가 동작하지 않을 때가 있습니다.
이럴 때는 단축키 [ctrl+shift+p](맥은 command+shift+p)를 누르고 [Format Document] 명령을 한 번 실행합니다.
그러면 그 이후에는 prettier를 코드 포매터로 사용합니다.
자세한 내용은 prettier 확장 도구 설치 화면에 나타난 prettier 도움말을 참고하세요!
//prettier-ignore 주석
소스 코드의 특정 줄에서 prettier가 동작하지 않도록 하고 싶을 때가 있습니다.
이럴 때는 //prettier-ignore 주석을 작성합니다.
이 주석은 다음 행에는 prettier 기능을 적용하지 말라는 의미입니다.
console.log("Hello, world!");
//prettier-ignore
console.log("Hello");
02행에 //prettier-ignore 주석을 작성했으므로
03행은 prettier 기능이 동작하지 않은 걸 확인해 볼 수 있습니다.
이상으로 Windows와 Mac에서 리액트 네이티브 VSCode 환경 설정 및 사용법을 마치겠습니다~~!

다음 내용은 위 책을 참고하여 작성하였습니다:)
'React Native > 이론' 카테고리의 다른 글
| [ReactNative] 리액트 네이티브 컴포넌트 만들기 (뷰 작업, JSX 사용, 네이티브 컴포넌트 스타일링) (0) | 2021.08.30 |
|---|---|
| [React Native] 리액트 네이티브 동작 원리(DOM, bridge, 렌더링 라이프 사이클 ) (0) | 2021.08.24 |
| [React Native] 리액트 네이티브란? 개념과 특징, 장단점 ! (0) | 2021.08.19 |
| [React Native] 리액트 네이티브 윈도우 개발환경 갖추기 #2 (0) | 2021.08.11 |
| [React Native] 리액트 네이티브 앱 프로그래밍 시작하기 #1 (1) | 2021.08.11 |




댓글