
기술적인 측면에서 리액트 네이티브의 동작 원리를 이해하려면
먼저 리액트의 특징 중 하나인 가상(Virtual) DOM에 대해 알아야 합니다.
리액트에서 가상 DOM은 '화면이 어떤 모습이어야 하는지 개발자가 작성한 내용과 실제 화면에 렌더링되는 것
사이에 존재하는 레이어'에 해당됩니다.
브라우저에서 상호작용하는 사용자 인터페이스를 렌더링하기 위해서 개발자는
반드시 브라우저의 DOM(Document Object Model)을 수정해야합니다.
하지만 과도한 DOM 수정은 심각한 성능 저하를 유발합니다.
리액트는 페이지의 변화를 바로 렌더링하지 않고 먼저 메모리에 존재하는 가상 DOM에서 변화가 필요한 곳을 계산하고 필요한 최소한의 변경사항만 렌더링 합니다.

state 변경 -> 차이점 계산 -> 다시 렌더링
리액트 네이티브 동작원리
리액트 네이티브는 브라우저의 DOM으로 렌더링하는 대신!
오브젝티브-C API호출하여 iOS 컴포넌트로 렌더링하고, 자바 API를 호출하여 안드로이드 컴포넌트로 렌더링한다.
웹 기반의 화면으로 최종 렌더링되는 대부분의 크로스 플랫폼 앱 개발 방법들과 구별되는 리액트 네이티브의 특징이다.

이는 리액트 네이티브의 '브릿지(bridge)'가
대상 플랫폼의 네이티브 UI요소에 접근하는 인터페이스를 제공하기 때문에 가능한 일 입니다.
리액트 컴포넌트는 렌더 함수에서 어떻게 보여야 하는지가 설명되어 있는 마크업을 전달하는데
웹 페이지를 위한 리액트에서는 바로 브라우저의 DOM으로 전환되고,
리액트 네이티브는 이 마크업은 대상 플랫폼에 맞춰서 전환됩니다.
ex) <view>는 iOS의 경우 UIView
* ReactDOM.render함수는 최신의 React 엘리먼트를 반영하는 데 필요한 DOM만 변경
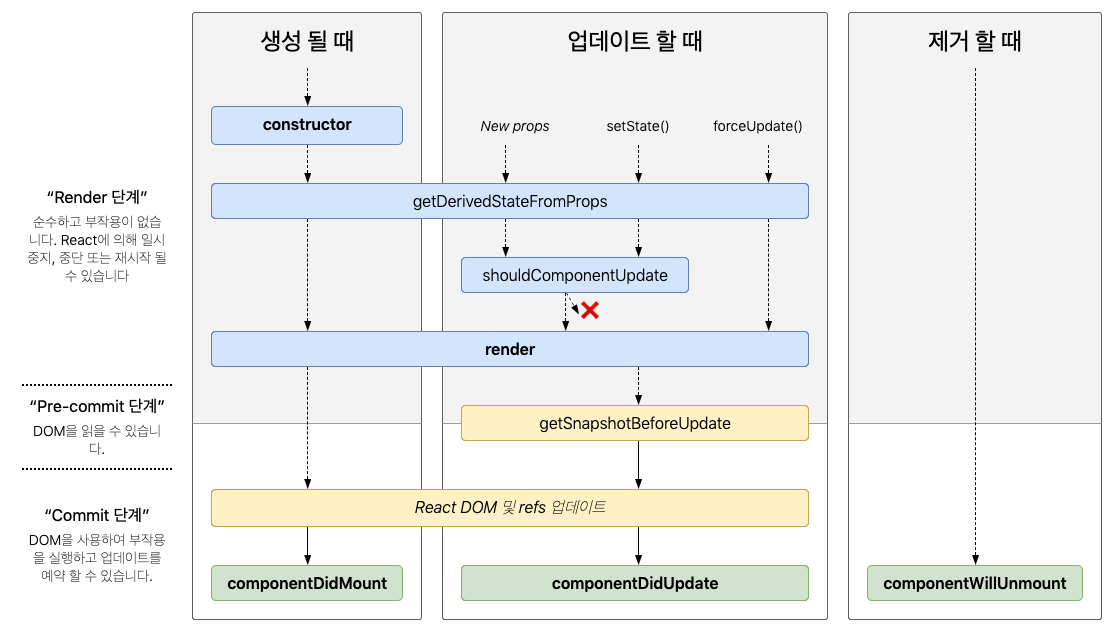
렌더링 라이프사이클
리액트의 라이프사이클(lifecycle)이란?
리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리입니다.
그러다보니 각각의 컴포넌트에는 라이프사이클 즉, 컴포넌트의 수명 주기가 존재합니다.
컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이납니다.

브라우저에서 리액트가 동작할 때 렌더링 라이프 사이클은 작성한 리액트 컴포넌트를 마운팅 하면서 시작합니다.
페이지 렌더 -> 리액트 컴포넌트를 DOM에 마운팅 -> 리액트 컴포넌트 렌더링
그 후 리액트는 필요에 따라 컴포넌트를 여러 번 엔더링하게 됩니다.
state/ptops 변경 -> 가상 DOM에서 차이점 계산 -> 리액트 컴포넌트를 다시 렌더링
렌더링 단계에 필요한 HTML 마크업은 리액트 컴포넌트의 render 메서드를 통해 리액트에 전달됩니다.
리액트는 필요에 따라 이 마크업을 페이지에 직접 렌더링 합니다.
리액트 네이티브에서도 라이프사이클은 웹에서의 렌더링과 같지만 렌더링 절차는 조금 다릅니다.
(왜냐하면 리액트 네이티브는 브릿지에 의존하기 때문!)
브릿지는 자바스크립트에서 발생하는 호출을 대상 플랫폼의 API와 UI엘리먼트에 연결합니다.
(예를 들어 iOS의 경우 오브젝티브-C 코드를, 안드로이드의 경우 자바 코드 호출)
리액트 네이티브는 메인 UI 스레드에서 동작하지 않기 때문에
사용자 경험에 영향을 주지 않고 비동기적으로 실행할 수 있습니다.

다음 내용은 위 책을 참고하여 작성하였습니다:)
'React Native > 이론' 카테고리의 다른 글
| [ReactNative] 리액트 네이티브 대상 플랫폼 API (0) | 2021.09.01 |
|---|---|
| [ReactNative] 리액트 네이티브 컴포넌트 만들기 (뷰 작업, JSX 사용, 네이티브 컴포넌트 스타일링) (0) | 2021.08.30 |
| [React Native] 리액트 네이티브란? 개념과 특징, 장단점 ! (0) | 2021.08.19 |
| [React Native] 리액트 네이티브 VSCode 환경 설정 및 사용법 #4 (1) | 2021.08.12 |
| [React Native] 리액트 네이티브 윈도우 개발환경 갖추기 #2 (0) | 2021.08.11 |




댓글