리액트 네이티브 개발 환경 설정 방법은 크게 두가지로 나눌 수 있습니다.
첫번 째는 Create React Native App이라는 도구를 사용하는 방법이고
두번 째는 React-Native init 명령어를 이용하여 프로젝트를 생성하는 아주 전형적인 개발 환경 설정입니다.
교육적인 목적이나 프로토타이핑을 생각하는 초심자는 Create React Native App를 추천!
리액트 네이티브 앱을 전문적으로 사용하거나 자바스크립트와 자바, 오브젝티브-C 혹은 스위프트(Swift)코드와 같은
네이티브 코드를 함께 사용하는 하리브리드 앱을 작성하게 된다면
결국 init 명령어를 이용하여 프로젝트를 생성하는 전형적인 개발 설정을 사용하게 될 것 입니다.
Create React Native App
Create React Native App은 Xcode나 안드로이드 스튜디오를 설치할 필요 없이
리액트 네이티브 앱을 생성하고 실행할 수 있게 해주는 커맨드 라인 도구입니다.
Create React Native App는 좋은 도구이지만 자바스크립트로만 작성된 앱만 지원합니다.
Create React Native App으로 시작하더라도 언제든지 eject 명령어를 실행하여
전형적인 리액트 네이티브 프로젝트로 바꿀 수 있습니다.
1.설치
create-react-native-app 패키지를 npm(node.js package manager)을 이용하여 설치합니다.
리액트 네이티브는 npm을 이용하여 디펜던시를 관리하여 npm에는 node.js 관련 패키지만 있는 것이 아니라
자바스크립트 프로젝트를 위한 패키지라면 무엇이든 상관없이 등록되어 있습니다.
npm install -g create-react-native-app
2.create-react-native-app 첫 앱 생성
Create React Native App을 이용하여 새로운 프로젝트를 생성하는 명령어는 다음과 같습니다.
create-react-native-app first-project이 명령어는 애플리케이션 프로젝트를 생성하고
보일러플레이트(boiler-plate) 코드와 함께 약간의 자바스크립트 디펜던시를 설치합니다.
생성된 프로젝트 구조는 간단한 자바스크립트 프로젝트에서나 보게 되는 구조인데,
package.json 파일에는 프로젝트 관련 메타 데이터와 디펜던시 정보가 포함되어 있고
README.md 파일에는 프로젝트를 실행하는 방법에 대해 설명되어 있습니다.
App.test.js에는 간단한 테스트 코드가 들어 있고 App.js가 실제 앱 코드 입니다.
App.js는 생성된 프로젝트를 수정하여 앱을 만들기 위한 시작점 입니다!
3.iOS와 안드로이드에서 앱 실행
앱을 실행하기 위해 다음 명령어를 실행합니다.
cd first-project
npm start
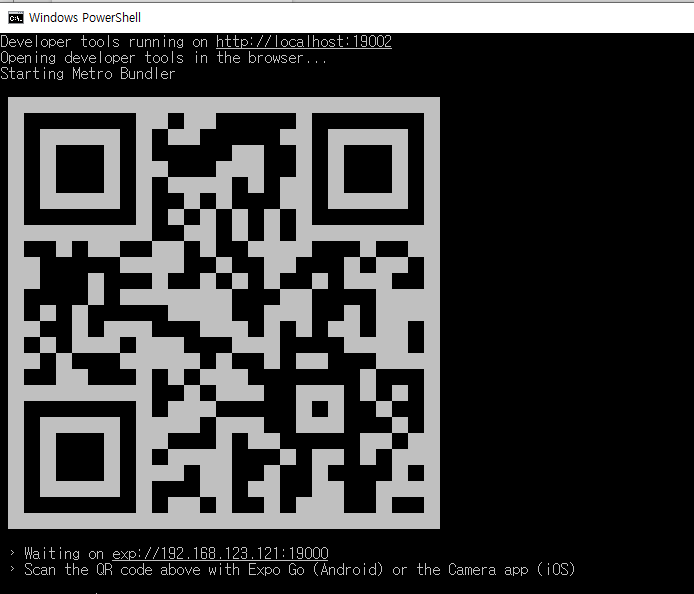
실행하면 아래와 같은 QR코드가 나타 납니다.

앱을 확인하기 위해서는 iOS나 안드로이드용 Expo 앱이 필요합니다.
이를 설치 후 실핼하여 카메라로 이 QR 코드를 찍으면 방금 생성한 리액트 네이티브 앱이 핸드폰에서 실행 됩니다.
Expo 앱은 최근 QR 코드 인식 기능을 제거했다.
1. 화면에 나온 exp://로 시작하는 URL을 Expo가 설치된 디바이스에 직접누르거나,
2. npm start 실행 후 s를 눌러 해당 링크를 이메일이나 SMS로 전송가능하다.
3. OR코드를 이용하고 싶다면 iOS 기본 카메라 앱과 같은 다른 OR 코드 인식기를 이용하면 된다.
4. 이 외에도 exp cli 도구를 설치하여 exp send 명령어를 이용하는 방법도 있다.
편한 방법으로 이용하시길!!!
단, 핸드폰과 컴퓨터가 서로 통신할 수 있도록 같은 네트워크에 접속되어 있어야 합니다.
React-Native init 명령어를 이용하여 프로젝트를 생성 (기본적인 방법)
리액트 네이티브와 그 디펜던시 설치 방법은 공식 리액트 네이티브 문서에서 확인할 수 있다.
윈도우, 맥OS, 리눅스에서 리액트 네이티브 앱을 개발할 수 있다.
하지만 iOS 앱을 개발하기 위해서는 맥OS가 필요하다...
리눅스와 윈도우상에서는 안드로이드 앱 개발이 가능하다.
리액트 네이티브 버전에 따라 설치 방법에 차이가 있기 때문에 아래 포스팅을 참고하여 다운 받아 주세요!
이 포스팅은 '이론'을 중점으로!!
https://ssollacc.tistory.com/category/React%20Native
'React Native' 카테고리의 글 목록
ssollacc.tistory.com
공통적으로 준비되어야 할 항목은 다음과 같습니다.
- node.js
- 리액트 네이티브
- iOS 개발환경(Xcode)
- 안드로이드 개발환경(JDK, 안드로이드 SDK, 안드로이드 스튜디오)
iOS와 안드로이드 개발 도구 모두를 설치하고 싶지 않다면 당연히 하나만 설치하셔도 됩니다:)
1. react-native 명령어를 이용한 첫 앱 생성
리액트 네이티브 커맨드 라인 도구를 이용하여 앱을 만들 수 있습니다.
커맨드 라인 도구를 설치하려면 다음 명령어를 실행!
npm install -g react-native-cil
설치가 완료되면 다음 명령어로 iOS와 안드로이드 보일러 플레이트가 포함된
새로운 리액트 네이티브 프로젝트를 생성할 수 있습니다.
react-native init FirstProject
ios/와 /android 디렉터리에는 각 플랫폼별로 자동 생성된 기본 코드가 있습니다.
생성된 리액트 네이티브 앱의 실행 시작점에 해당하는 리액트 코드는 index.ios.js에 들어있고
npm을 통해 설치된 디펜던시는 node_modules에 위치합니다.
(리액트 네이티브 0.49 버전부터는 iOS, 안드로이드 구분 없이 하나의 index.js만을 포함하고 있습니다.)
2. iOS에서 앱 실행하기
iOS에서 생성한 앱을 실행하려면 다음과 같이 먼저 생성한 프로젝트의 디렉터리로 이동합니다.
그리고 다음 명령어로 해당 폴더로 이동하고 실행할 수 있습니다.
cd FirstProject
react-native run-ios
다음과 같이 Xcode를 이용하여 iOS 시뮬레이터를 켜고 앱을 실행할 수도 있습니다.
open ios/FirstProject.xcodeproj
Xcode를 이용하면 테스트를 위해 실제 디바이스에 앱을 실행할 수도 있습니다.
디바이스에 실행하기 위해서는 먼저 애플(Apple) 계정이 필요하며 코드 서명(code signing) 설정을 해야 합니다.
테스트까지는 무료 계정으로도 가능!
코드 서명을 설정하려면 프로젝트를 Xcode로 열고 Project Navigator에서 프로젝트 이름과 같은 메인 타겟을 선택 후,
General 탭을 선택합니다. Signing 메뉴의 Team 드롭다운 메뉴에서 자신의 애플 개발자 계정을 선택합니다.
그리고 이와 동일하게 Tests 타깃에도 적용.
Xcode로 해당 디바이스에 처음오로 앱을 실행하고자 할 경우
Xcode는 개발 버전 실행을 위해 애플 계정에 디바이스를 등록합니다.
실제 iOS 디바이스로 앱을 실행하는 방법에 대한 자세한 설명은 애플 공식 문서를 참고하자.
이와 같이 iOS 디바이스에서 앱을 실행할 때
개발 중인 컴퓨터와 iOS디바이스가 같은 네트워크에 연결되어야 함을 기억하자!
3. 안드로이드에서 앱 실행하기
안드로이드상에서 앱을 실행하려면 안드로이드 스튜디오와 안드로이드 SDK를 포함한
안드로이드 개발에 필요한 모든 설정이 완료되어 있어야 합니다.
안드로이드 개발을 위한 디펜던시를 확인하려면 Getting Started 문서를 살펴봅시다.
다음 명령어로 리액트 네이티브 앱을 안드로이드에서 실행할 수 있습니다.
react-native run-android
안드로이드 스튜디오에서 앱을 열어 컴파일하고 실행할 수도 있습니다.
안드로이드 에뮬레이터나 USB로 연결된 실제 디바이스에서 앱을 실행할 수 있습니다.
실제 디바이스에서 실행하기 위해서는 디바이스의 개발자 옵셥에서 USB 디버깅을 활성화하면 됩니다.
안드로이드 문서에서 더 자세한 내용을 확인할 수 있습니다.

다음 내용은 위 책을 참고하여 작성하였습니다:)
'React Native > 이론' 카테고리의 다른 글
| [React Native] 리액트 네이티브 DOM과 렌더링 - 물리 DOM, 가상 DOM, 차이점, react 패키지 역할, 브릿지 방식 렌더링 (0) | 2021.09.16 |
|---|---|
| [React Native] 리액트 네이티브 샘플 코드 (0) | 2021.09.13 |
| [ReactNative] 리액트 네이티브 대상 플랫폼 API (0) | 2021.09.01 |
| [ReactNative] 리액트 네이티브 컴포넌트 만들기 (뷰 작업, JSX 사용, 네이티브 컴포넌트 스타일링) (0) | 2021.08.30 |
| [React Native] 리액트 네이티브 동작 원리(DOM, bridge, 렌더링 라이프 사이클 ) (0) | 2021.08.24 |




댓글